HTTP
1、介绍
HTTP:超文本传输协议。
HTTP最大的作用就是确定了请求和响应数据的格式。
- 浏览器发送给服务器的数据:请求报文;
- 服务器返回给浏览器的数据:响应报文。
2、请求报文
分为三部分:请求行,消息请求头,请求体
请求行:展示当前请求的最基本信息(==POST/GET==),访问地址,HTTP协议的版本
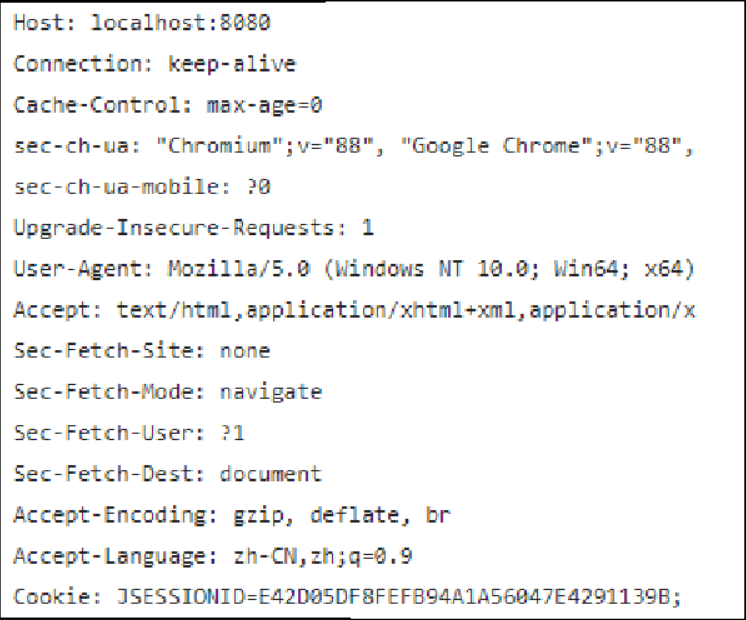
消息请求头
名称 功能 Host 服务器的主机地址 Accept 声明当前请求能够接受的『媒体类型』 Referer 当前请求来源页面的地址 Content-Length 请求体内容的长度 Content-Type 请求体的内容类型,这一项的具体值是媒体类型中的某一种 Cookie 浏览器访问服务器时携带的Cookie数据 请求体:作为请求的主体,发送数据给服务器。具体来说其实就是POST请求方式下的请求参数。
3、请求方式
- GET:从服务器端获取数据
- 没有请求体
- 请求参数附着在URL地址后面
- 请求参数在浏览器地址栏能够直接被看到,存在安全隐患,?uname=xxx
- 在URL地址后面携带请求参数,数据容量非常有限。如果数据量大,那么超出容量的数据会丢失
- 从报文角度分析,请求参数是在请求行中携带的,因为访问地址在请求行
- POST:将数据保存到服务器端
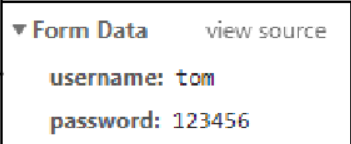
- 有请求体
- 请求参数放在请求体中
- 请求体发送数据的空间没有限制
- 可以发送各种不同类型的数据
- 从报文角度分析,请求参数是在请求体中携带的
- 由于请求参数是放在请求体中,所以浏览器地址栏看不到
- PUT:命令服务器对数据执行更新
- DELETE:命令服务器删除数据
- HEAD
- CONNECT
- OPTIONS
- TRACE
4、响应报文
响应状态行:HTTP/1.1 200 OK
- HTTP协议版本
- 响应状态码
- 响应状态的说明文字
响应消息头
- 响应体的说明书。
- 服务器端对浏览器端设置数据,例如:服务器端返回Cookie信息。
| 名称 | 功能 |
|---|---|
| Content-Type | 响应体的内容类型 |
| Content-Length | 响应体的内容长度 |
| Set-Cookie | 服务器返回新的Cookie信息给浏览器 |
| location | 在重定向的情况下,告诉浏览器访问下一个资源的地址 |
响应体:服务器返回的数据主体,有可能是各种数据类型。
- HTML页面
- 图片
- 视频
- 以下载形式返回的文件
- CSS文件
- JavaScript文件
响应状态码
作用:以编码的形式告诉浏览器当前请求处理的结果
| 状态码 | 含义 |
|---|---|
| 200 | 服务器成功处理了当前请求,成功返回响应 |
| 302 | 重定向 |
| 400 | [SpringMVC特定环境]请求参数问题 |
| 403 | 没有权限 |
| 404 | 找不到目标资源 |
| 405 | 请求方式和服务器端对应的处理方式不一致 |
| 406 | [SpringMVC特定环境]请求扩展名和实际返回的响应体类型不一致 |
| 50X | 服务器端内部错误,通常都是服务器端抛异常了 |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Matriy's blog!
评论